文章摘要(AI生成)
本文介绍了在开发IDEA插件前的准备工作和项目结构。在开始开发前,需要熟悉java或kotlin语言,以及对JWT有一定了解。在准备阶段,需要参考IntelliJ官方SDK文档和plugin devkitSDK cookbook。项目结构包括.github、.run、build、gradle等文件夹,以及src下的main和test文件夹。在创建完项目后,需要安装devkit插件才能在IDEA中看到新建插件项目的选项。熟悉插件项目的结构后,可以开始编写插件源代码。整体来说,本文为读者提供了开发IDEA插件的前期准备步骤和项目结构介绍。
前期准备
编写IDEA插件之前,你可能需要以下这几个方面的基础:
- 熟悉
java或者kotlin - java开发,需要对JWT有一定了解
在这之后,要开始开发前你可能需要了解这些资料:
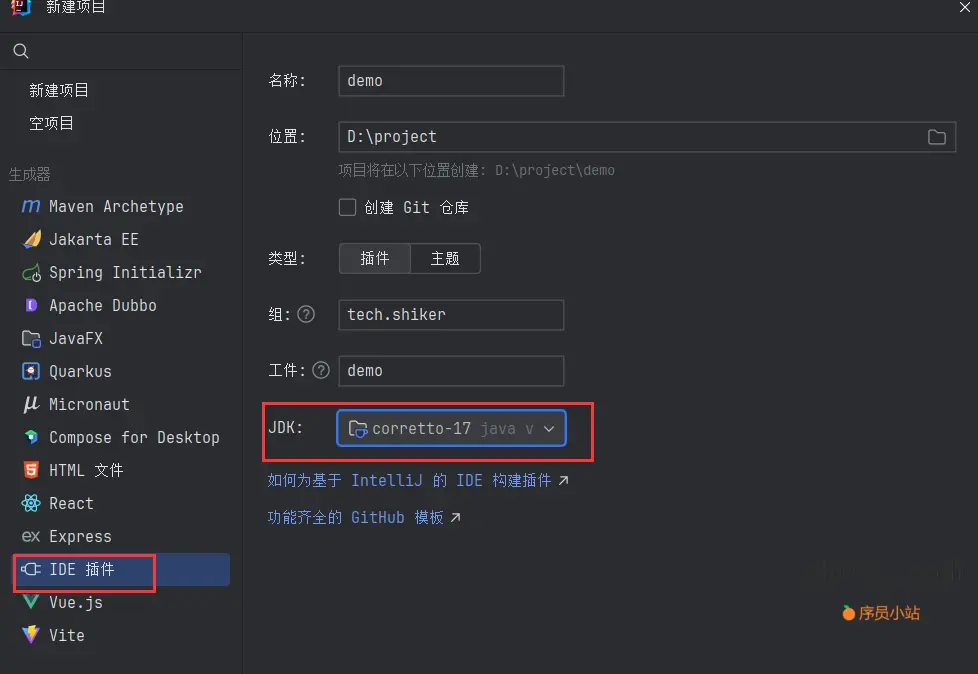
我这里的话使用java开发,所以下面我们在java环境创建一个插件项目:
这里注意:只有在IDEA中安装完成devkit插件,项目新建选项中才会有。
项目结构
在创建完项目后,我们跟随官方文档一起先熟悉下插件项目的结构:
.
├── .github/ GitHub Actions workflows and Dependabot configuration files
├── .run/ Predefined Run/Debug Configurations
├── build/ 产物输出目录
├── gradle
│ ├── wrapper/ Gradle
│ └── libs.versions.toml Gradle 版本
├── src Plugin 源文件
│ ├── main
│ │ ├── kotlin/ Kotlin 产物源文件
│ │ └── resources/ Resources - plugin.xml, icons, messages
│ └── test
│ ├── kotlin/ Kotlin 测试目录
│ └── testData/ 测试用例中使用的测试护具
├── .gitignore Git ignoring rules
├── build.gradle.kts Gradle 配置项
├── CHANGELOG.md Full change history
├── gradle.properties Gradle 配置文件
├── gradlew *nix Gradle Wrapper script
├── gradlew.bat Windows Gradle Wrapper script
├── LICENSE License, MIT by default
├── qodana.yml Qodana configuration file
├── README.md README
└── settings.gradle.kts Gradle 项目设置
由于我们使用java语言,所以上述项目在创建完成后首先将上述结构进行调整
.
├── .github/ GitHub Actions workflows and Dependabot configuration files
├── .run/ Predefined Run/Debug Configurations
├── build/ 产物输出目录
├── gradle
│ ├── wrapper/ Gradle
│ └── libs.versions.toml Gradle 版本
├── src Plugin 源文件
│ ├── main
│ │ ├── java/ java 产物源文件
│ │ └── resources/ Resources - plugin.xml, icons, messages
│ └── test
│ ├── java/ java 测试目录
│ └── testData/ 测试用例中使用的测试护具
├── .gitignore Git ignoring rules
├── build.gradle Gradle 配置项
├── CHANGELOG.md Full change history
├── gradle.properties Gradle 配置文件
├── gradlew *nix Gradle Wrapper script
├── gradlew.bat Windows Gradle Wrapper script
├── LICENSE License, MIT by default
├── qodana.yml Qodana configuration file
├── README.md README
└── settings.gradle Gradle 项目设置
然后我们需要修改下build.gradle文件:
plugins {
id("java")
id("org.jetbrains.intellij") version "1.16.1"
}
group = "tech.shiker"
version = "1.0-SNAPSHOT"
repositories {
mavenCentral()
}
// Configure Gradle IntelliJ Plugin
// Read more: https://plugins.jetbrains.com/docs/intellij/tools-gradle-intellij-plugin.html
intellij {
version.set("2023.1.5")
type.set("IC") // Target IDE Platform
// 插件依赖去点
// plugins.set(listOf(/* Plugin Dependencies */))
}
//新增java编译配置
tasks.withType(JavaCompile).configureEach {
options.encoding = 'UTF-8'
options.compilerArgs += ['-Xlint:unchecked', '-Xlint:deprecation', '-parameters']
}
patchPluginXml {
//注意这个版本号不能高于上面intellij的version,否则runIde会报错
sinceBuild = '231'
untilBuild = '241.*'
}
//删除以下kotlin编译配置
//tasks {
// // Set the JVM compatibility versions
// withType<JavaCompile> {
// sourceCompatibility = "17"
// targetCompatibility = "17"
// }
// withType<org.jetbrains.kotlin.gradle.tasks.KotlinCompile> {
// kotlinOptions.jvmTarget = "17"
// }
//
// patchPluginXml {
// sinceBuild.set("231")
// untilBuild.set("241.*")
// }
//
// signPlugin {
// certificateChain.set(System.getenv("CERTIFICATE_CHAIN"))
// privateKey.set(System.getenv("PRIVATE_KEY"))
// password.set(System.getenv("PRIVATE_KEY_PASSWORD"))
// }
//
// publishPlugin {
// token.set(System.getenv("PUBLISH_TOKEN"))
// }
//}
调整后的文件结构如下:
开发一个demo
我们已经了解了java开发插件的基本结构,下面我们来在工具栏创建以下我们的工具按钮,实现我们点击按钮弹出对应弹窗提示的功能。
-
首先添加一个操作(action):
-
填写操作信息,这里由于是工具栏新增选项,我们将所属操作添加到
ToolMenu这个工具组里面: -
编写功能:
package tech.shiker.plugindemo; import com.intellij.openapi.actionSystem.AnAction; import com.intellij.openapi.actionSystem.AnActionEvent; import com.intellij.openapi.project.Project; import com.intellij.openapi.ui.Messages; public class PluginDemo extends AnAction { @Override public void actionPerformed(AnActionEvent e) { // TODO: insert action logic here Project project = e.getProject(); Messages.showInfoMessage("This is a plugin demo", "Plugin Demo"); } } -
点击
Run plugin,进行功能调试:
这样我们的demo就算完成了!
知识进阶
在上述过程中,我们添加插件操作时,对应的插件配置文件plugin.xml会新增对应的操作信息:
<!-- Plugin Configuration File. Read more: https://plugins.jetbrains.com/docs/intellij/plugin-configuration-file.html -->
<idea-plugin>
<!-- 插件的唯一标识符。它应该是 FQN。它不能在插件版本之间更改。 -->
<id>tech.shiker.plugin-demo</id>
<!-- 公共插件名称应写在标题大小写中。
指南: https://plugins.jetbrains.com/docs/marketplace/plugin-overview-page.html#plugin-name -->
<name>Plugin-demo</name>
<!-- A displayed Vendor name or Organization ID displayed on the Plugins Page -->
<vendor email="support@yourcompany.com" url="https://www.yourcompany.com">YourCompany</vendor>
<!-- 插件页面和 IDE 插件管理器上显示的插件说明。简单的 HTML 元素(文本格式、段落和列表)可以添加到 <![CDATA[ ]]> 标记中。
Guidelines: https://plugins.jetbrains.com/docs/marketplace/plugin-overview-page.html#plugin-description -->
<description><![CDATA[
Enter short description for your plugin here.<br>
<em>most HTML tags may be used</em>
]]></description>
<!-- 产品和插件兼容性要求。
Read more: https://plugins.jetbrains.com/docs/intellij/plugin-compatibility.html -->
<depends>com.intellij.modules.platform</depends>
<!-- 插件定义的扩展点。
Read more: https://plugins.jetbrains.com/docs/intellij/plugin-extension-points.html -->
<extensions defaultExtensionNs="com.intellij">
</extensions>
<!-- 插件定义的操作。-->
<actions>
<action id="plugin-demo" class="tech.shiker.plugindemo.PluginDemo" text="plugin demo" description="plugin demo">
<add-to-group group-id="ToolsMenu" anchor="first"/>
</action>
</actions>
</idea-plugin>
这个xml文件中有两个在开发中很重要的标签:
- action标签:我们插件中的一些操作,在IDEA的工具栏,选项卡右键工具栏,编辑页右键工具栏中添加操作选项时,通常会使用action进行添加
- extensions标签:插件中对IDEA的一些原有功能进行了增强,例如在设置中新增选项,新增文件模板等
这里我推荐SDK cookbook这个IDEA官方的SDK示例项目,几乎所有你想要开发的功能都有响应的示例,例如通过设置中的工具选项设置插件参数、编辑器的基本操作等,只要对原有代码进行修改,很快便能开发出一个你想要的IDEA插件。
另外,如果你的项目想要在插件市场发布,插件配置中的描述是必不可少的。想要被其他开发者更快的了解,一个好的名称和详细的描述,将是插件被广泛使用的良好开始。
最终发布后你的插件便能够在插件市场看到,例如我开发的:













评论区